PRINTER PLUS - SOFTWARE - ANDROID APP
Imprima desde su app, web, imágenes o PDF a impresoras ESC/POS, CPCL
Servicio de impresión que le permite usar impresoras térmicas para imprimir via usb, wifi y bluetooth. Desde cualquier aplicación compartiendo Imágenes (JPEG o PNG), Texto o PDF, también usando nuestro SDK para programadores JAVA o también desde su WEB-APP implementando nuestro SDK para WEB.









Printer+ es una App-Service que permite la comunicación de un dispositivo Android con distintas marcas y modelos de Impresoras de tickets, en pocos y sencillos pasos.
CARACTERÍSTICAS
► Imprimir PDF.
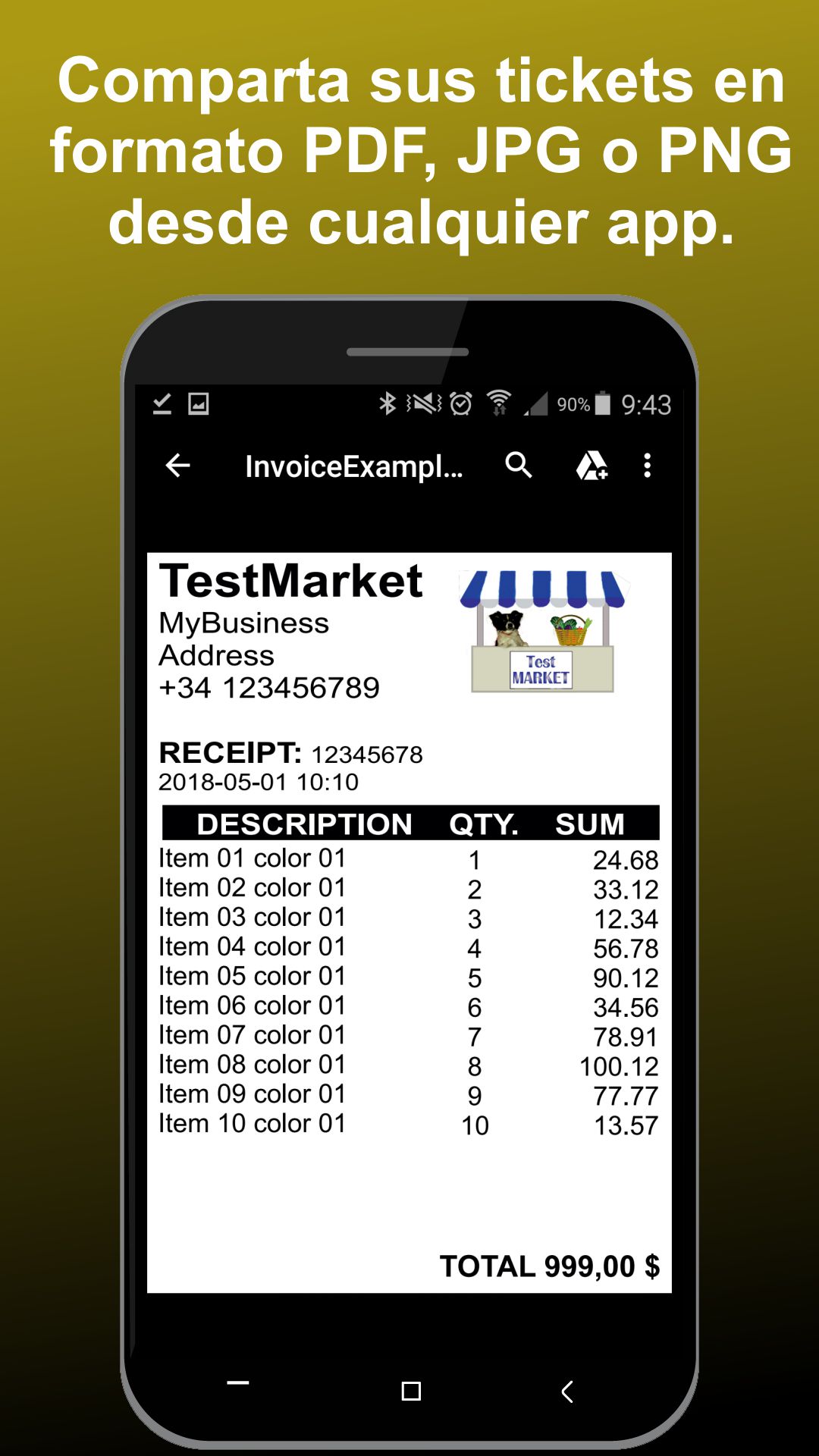
► Imprimir imágenes.
► Imprimir texto (Unicode - Cualquier idioma y sistema de caracteres).
► Imprimir Códigos de barras, QR.
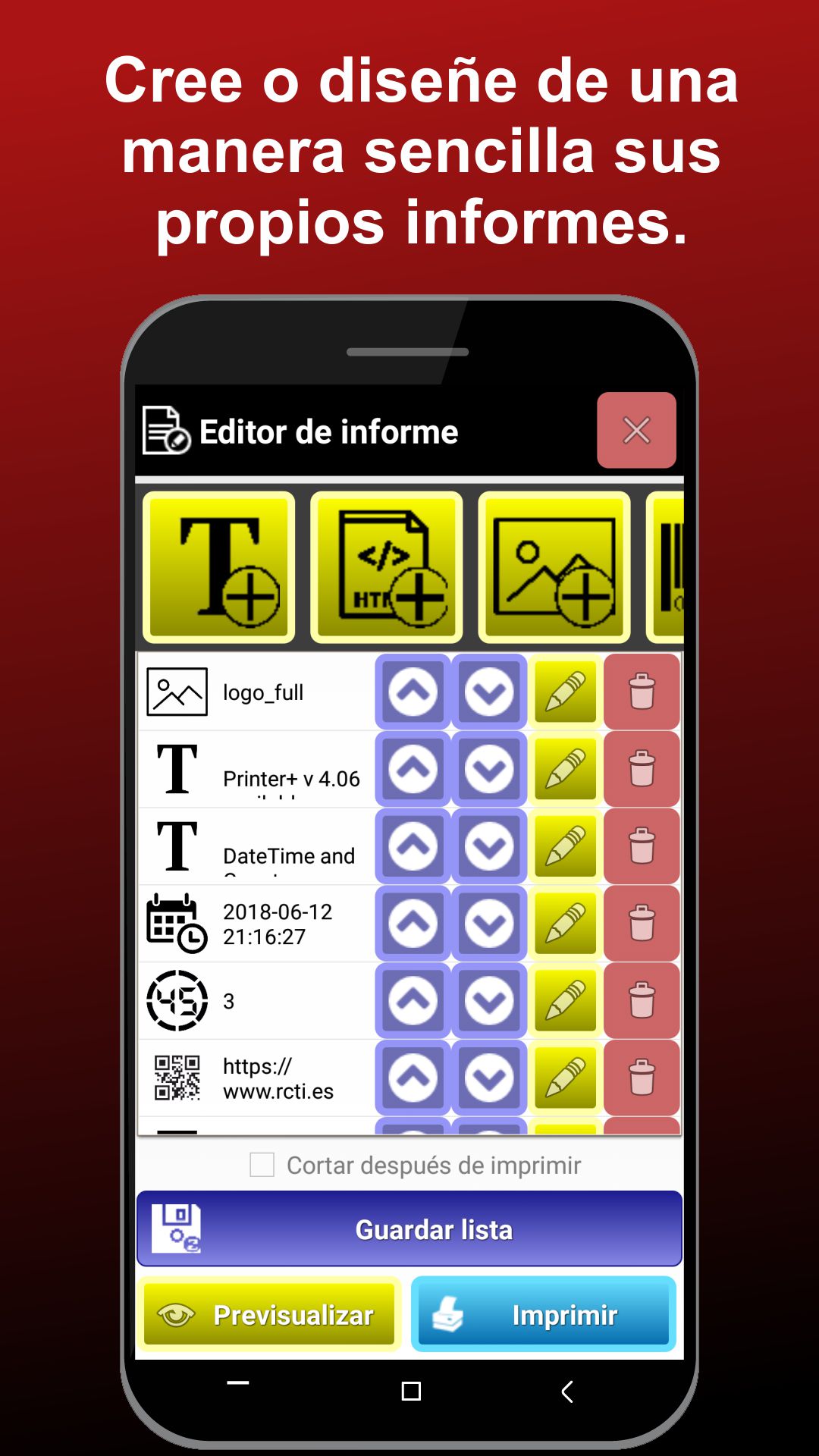
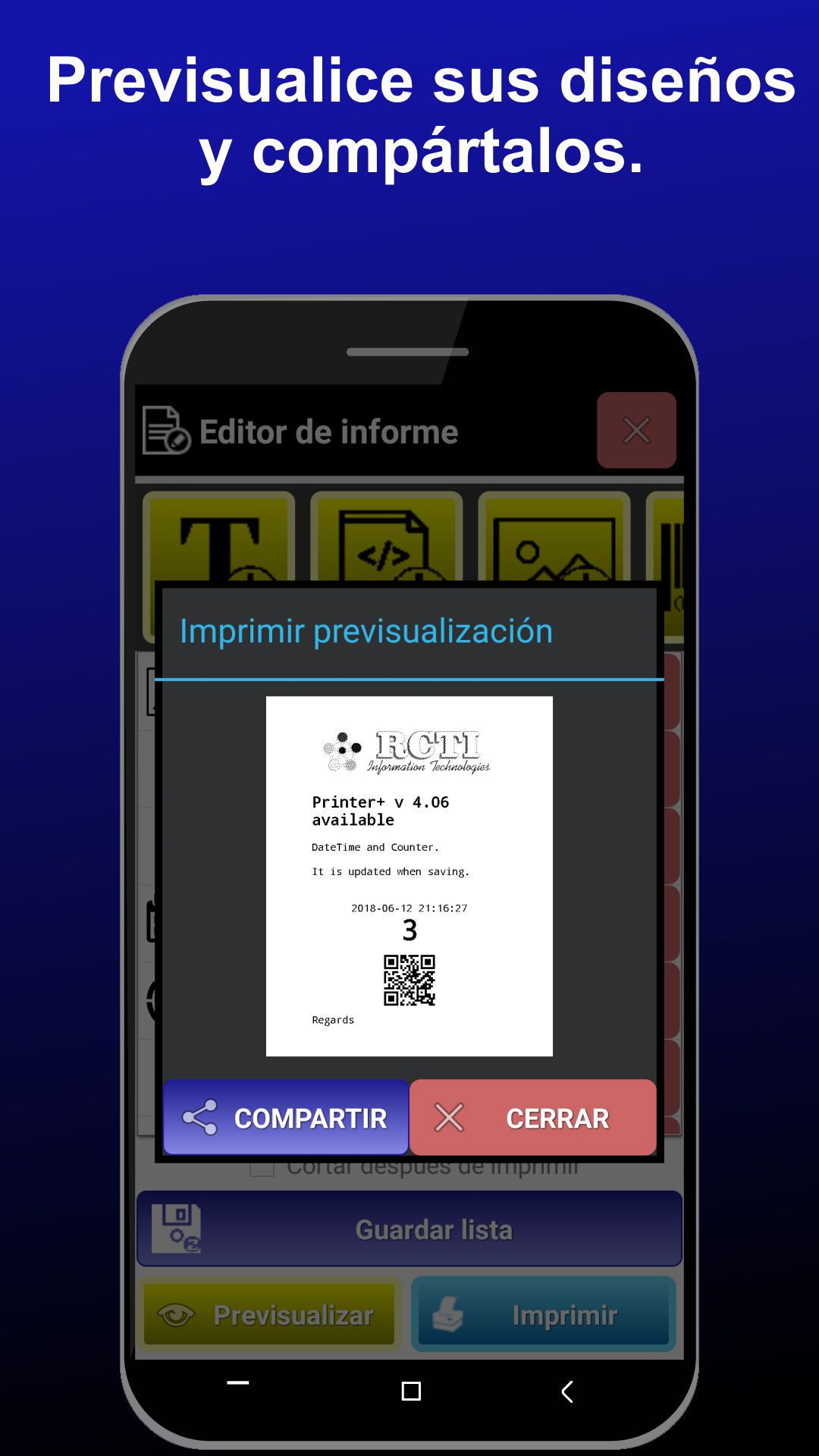
► Diseñe e imprima sus informes.
REQUERIMIENTOS
► Dispositivo con ANDROID 4.1 (Jelly Bean) o superior.
► Bluetooth (opcional).
► USB (opcional).
► Wifi/LAN (opcional).
► Camara (opcional).
► No requiere ROOT.
► No requiere internet.
IDIOMAS
► Español
► Inglés
► Catalán
NEWS
2019/10/28 - Google Chrome Botón de Imprimir no funciona o se mantiene esperando
Varios usuarios nos enviaron un correo electrónico para informarnos cuando envían a imprimir algo que espera o carga después de presionar el botón Imprimir. Fue una mala actualización de Google Chrome.
La solución consiste en ir a PlayStore, buscar en Google Chrome y desinstalar después de esto, le permite usar Google Chrome básico que se abren y funciona bien con nuestro botón de impresión HTML.
TUTORIALES
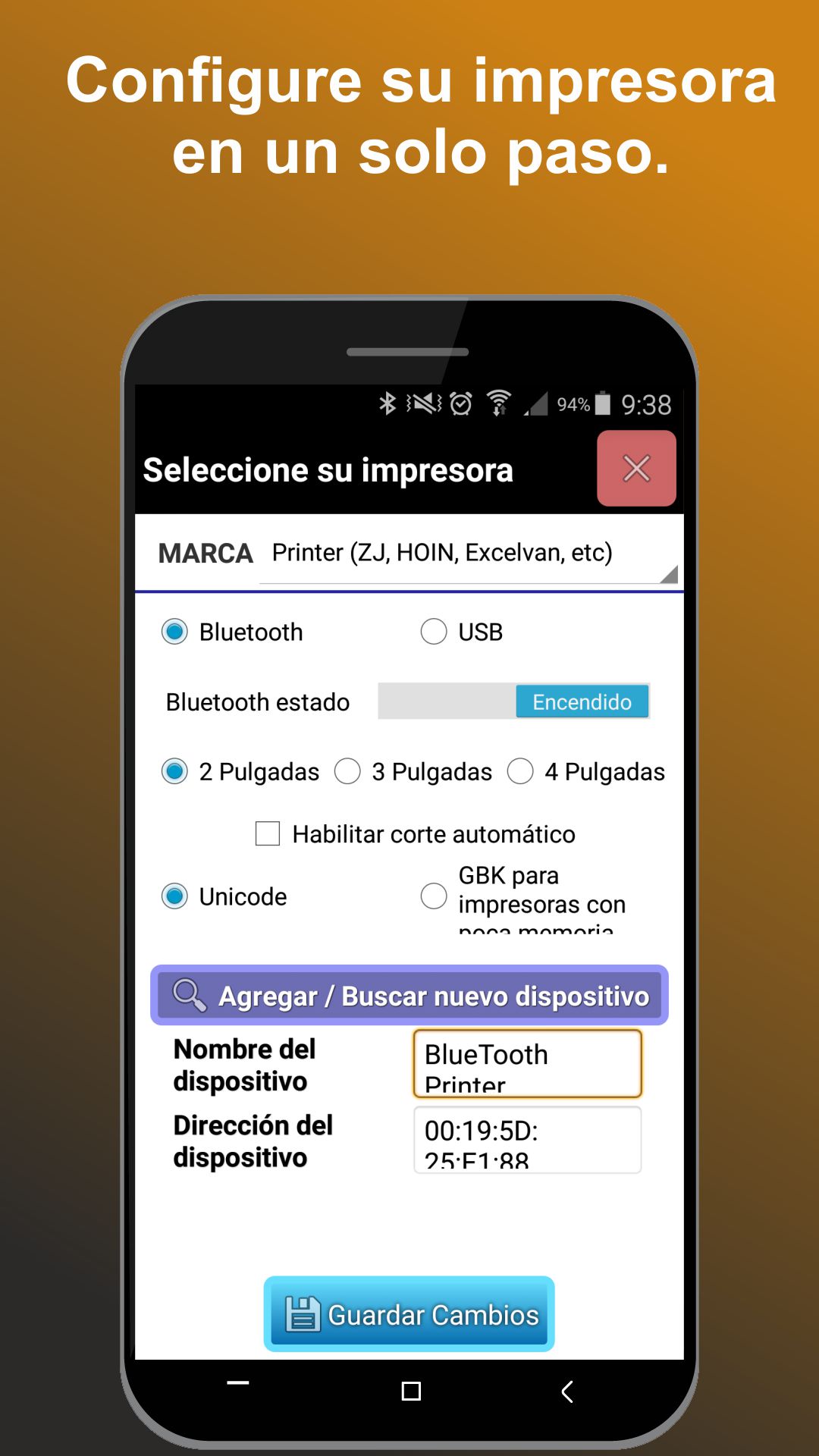
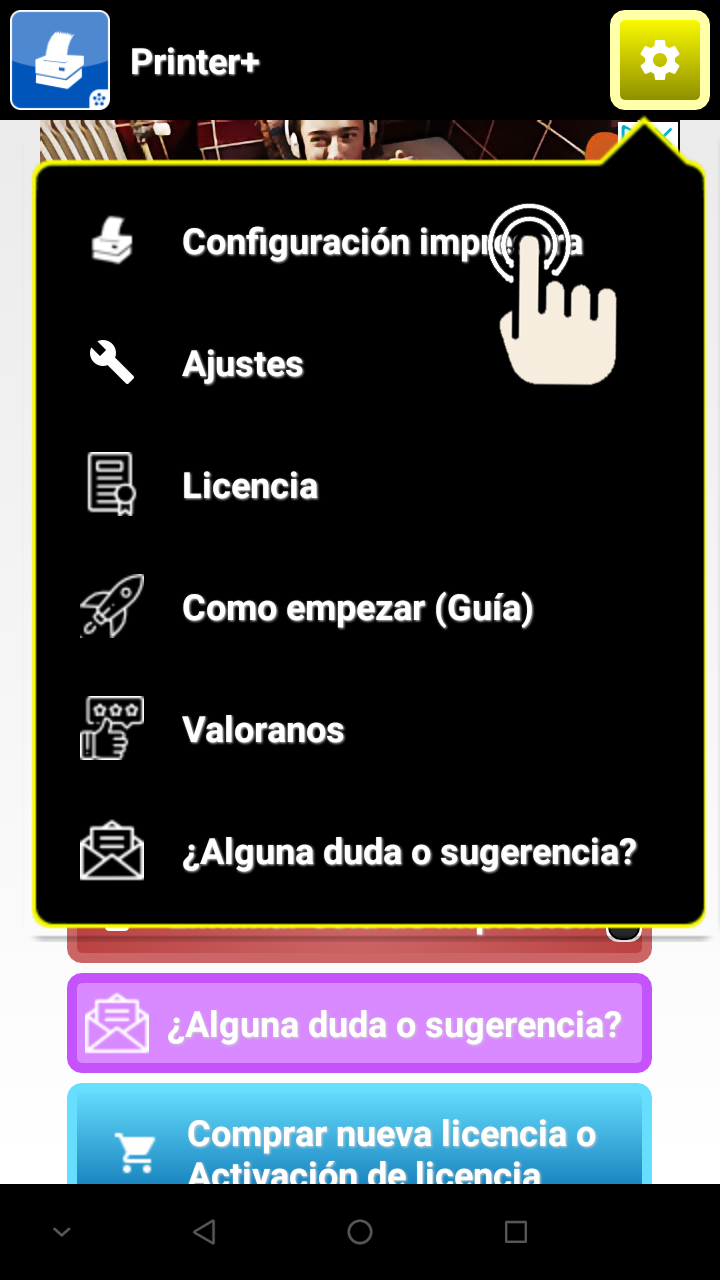
CONFIGURACIÓN DE UNA IMPRESORA
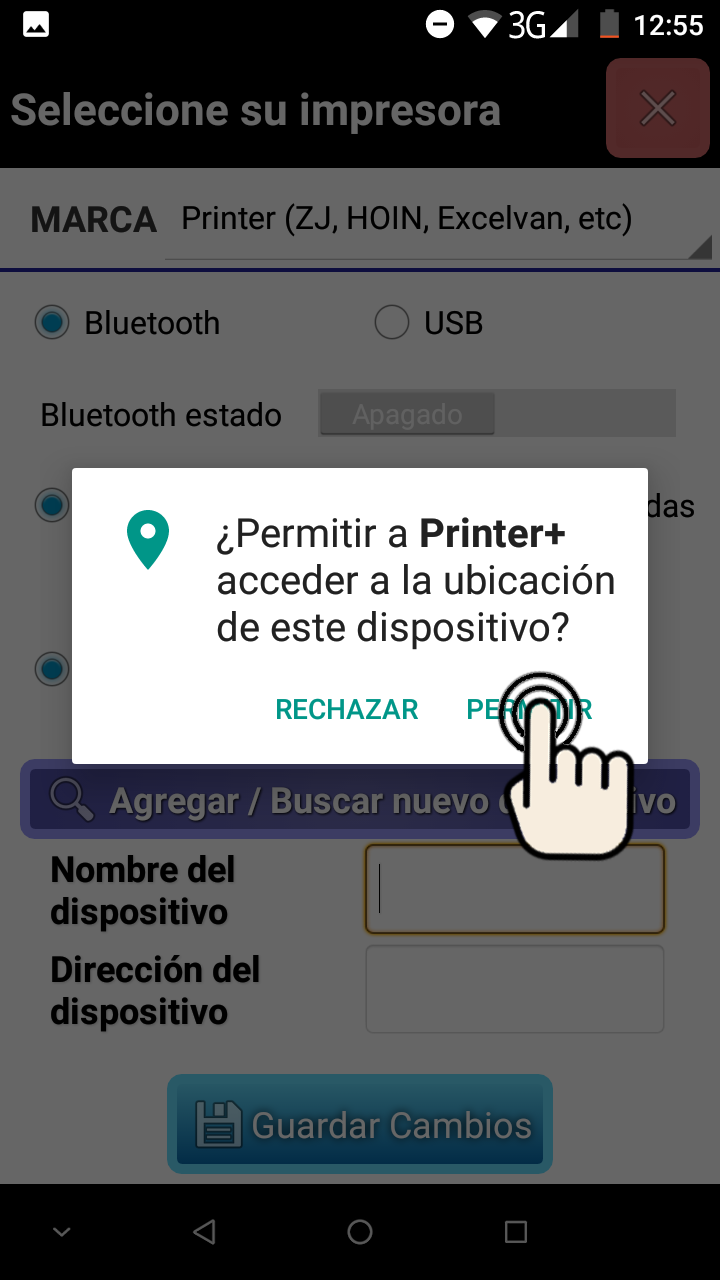
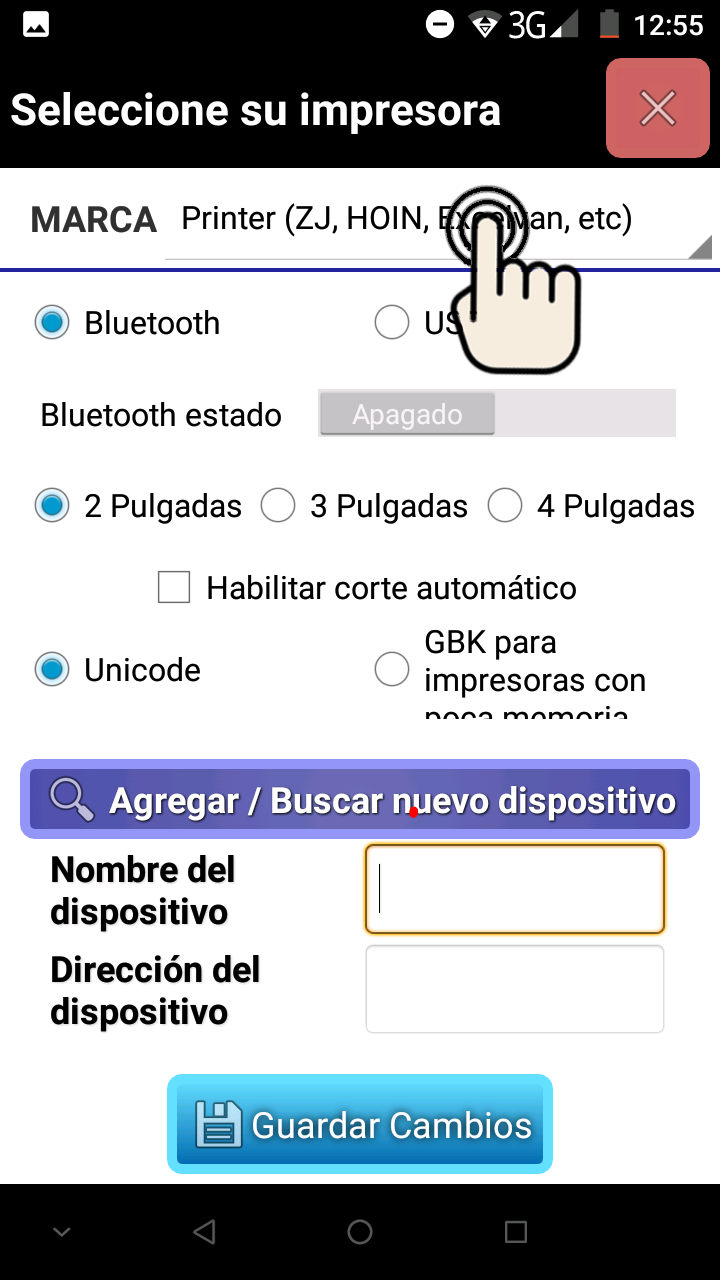
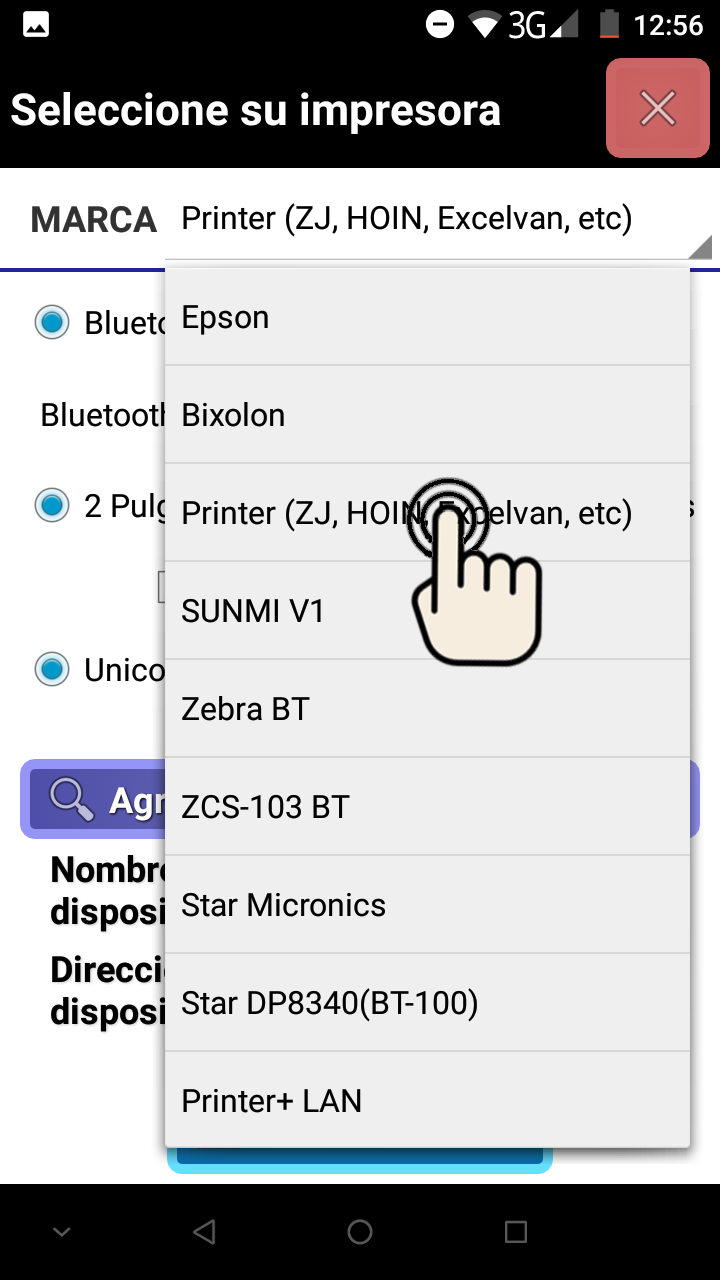
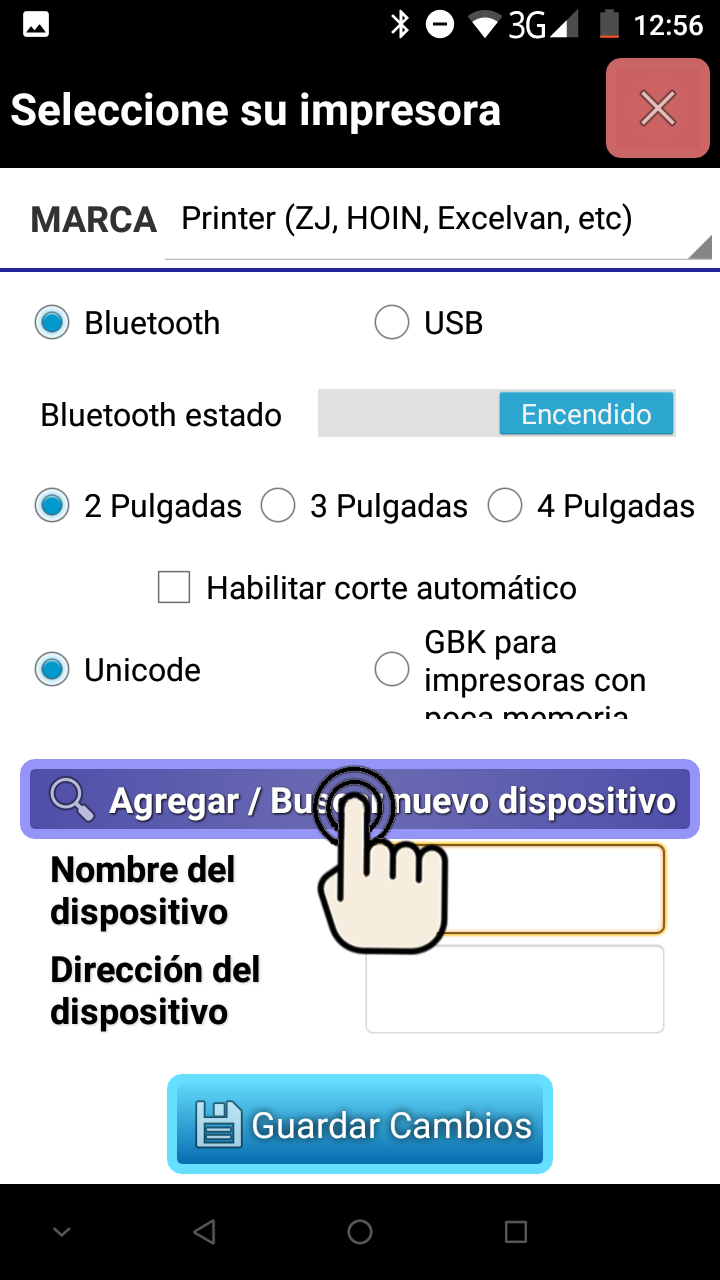
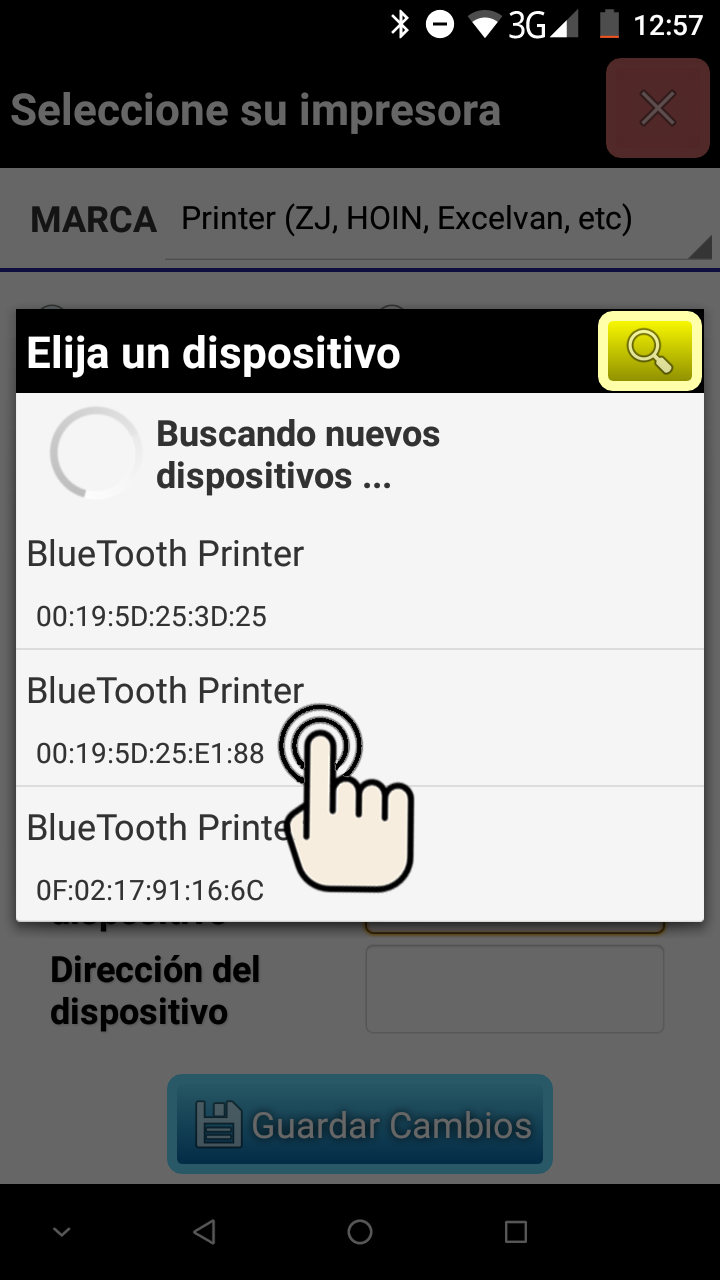
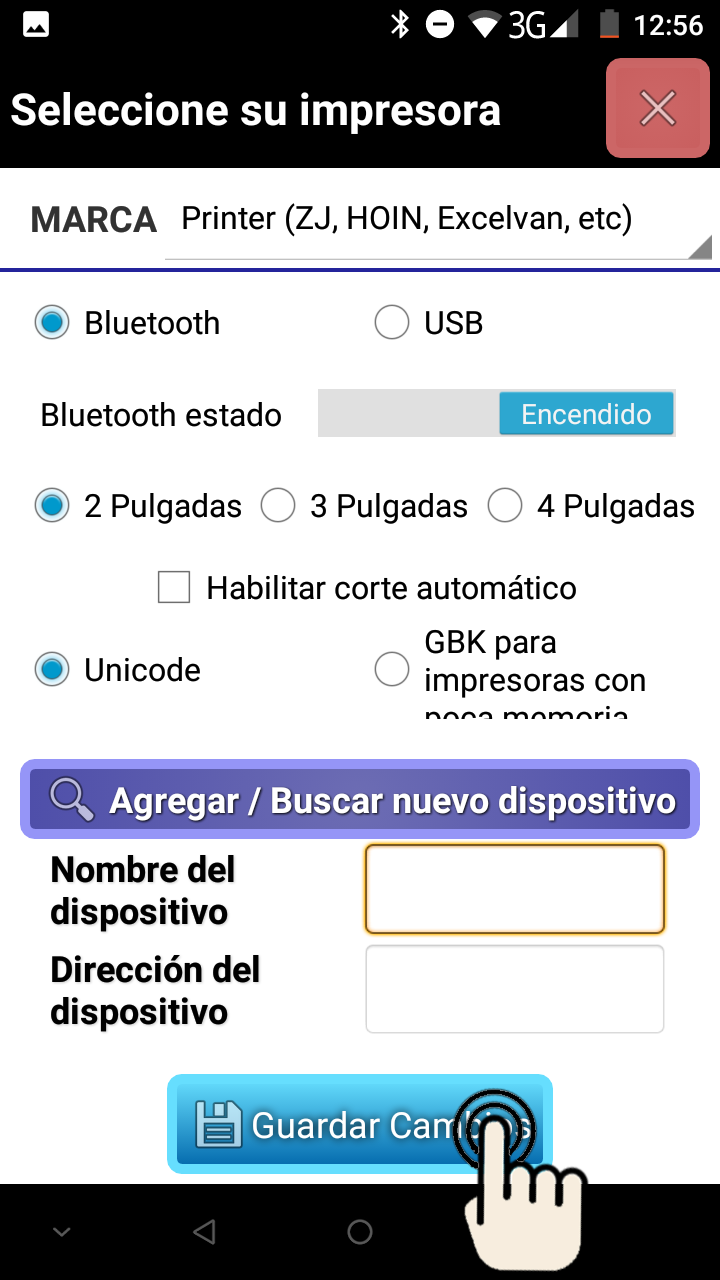
Una vez instalado Printer+ y habiendo aceptado el acuerdo de uso de la app (EULA) procedemos a la configuración de la impresora.












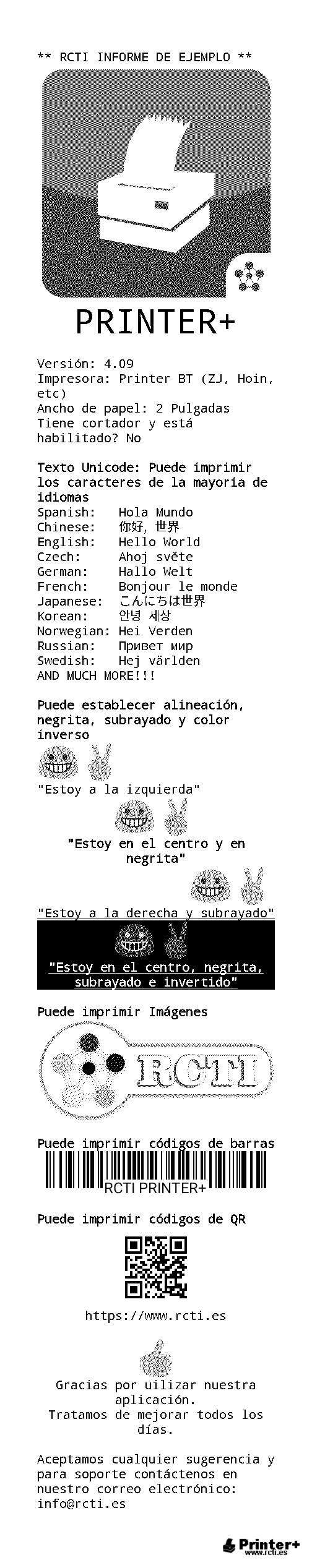
PRIMERA IMPRESIÓN O TEST
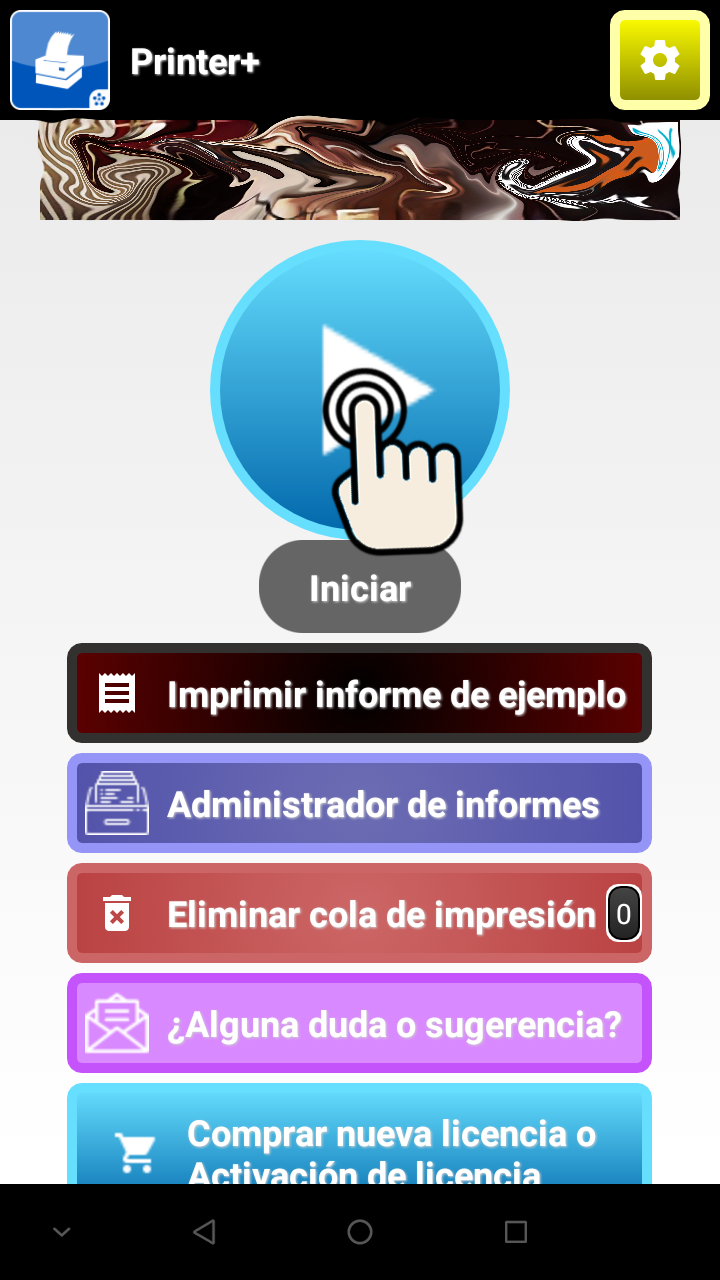
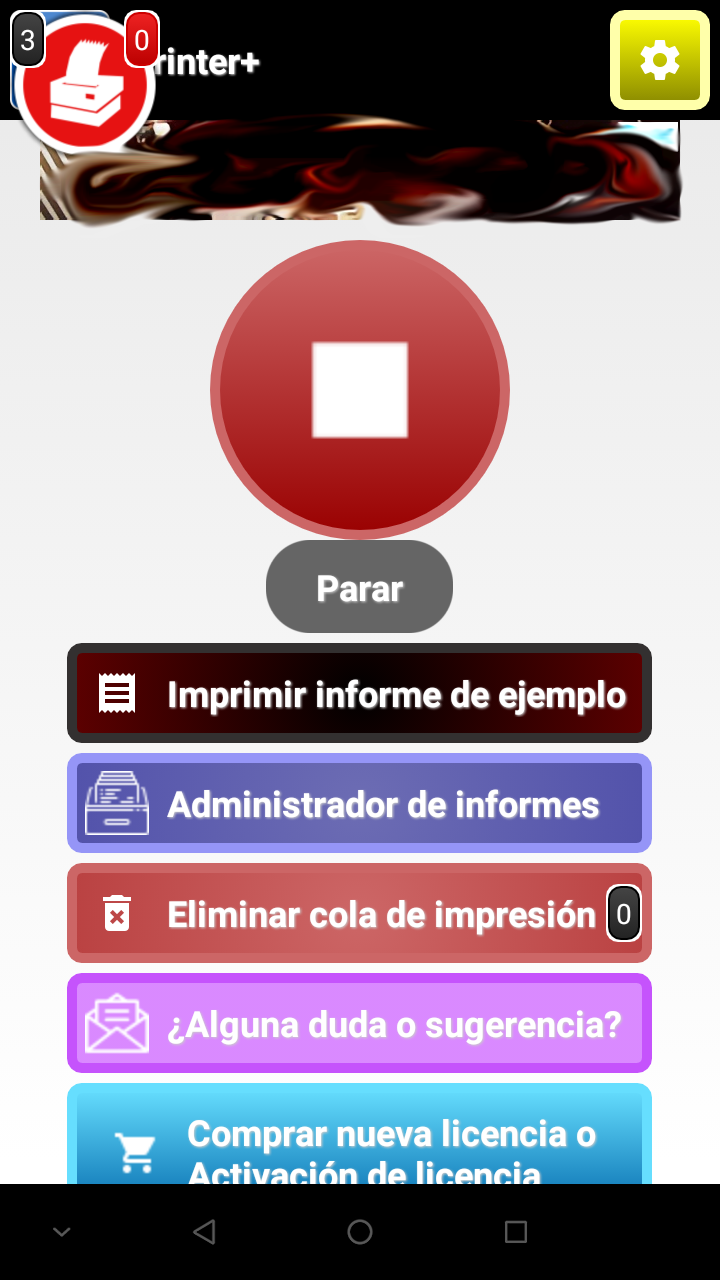
Habiendo configurado la impresora procedemos a la primera impresión de test para ver si todo funciona correctamente.


GUIA PARA DESARROLLADORES
- USO DEL SDK JAVA (PROGRAMACIÓN ANDROID STUDIO)
- USO DEL SDK WEB (PROGRAMACIÓN HTML Y JAVASCRIPT)
- USO DEL SERVICIO DE IMPRESIÓN DEL SISTEMA, (GOOGLE CHROME HTML Y JAVASCRIPT)
1- USO DEL SDK JAVA (PROGRAMACIÓN ANDROID STUDIO)
Introducción
Libreria Android para Printer+, que te permite facilmente comunicarte con diferentes tipos de impresoras térmicas por USB, WIFI, Bluetooth en unas pocas y simples instrucciones.
Para usar esta herramienta no necesitas saber ESC/POS ni las especificaciones de cada fabricante de impresoras. Solo necesitas saber programar en JAVA.
Podéis obtener el código completo de ejemplo en nuestro GitHub. En el siguiente enlace.
https://github.com/rcties/PrinterPlusCOMM
Requerimientos
►Saber de programación en JAVA.
►Android Studio.
►Saber de programación en JAVA para Android.
►Dispositivo Android con Printer+ instalado.
►Impresora compatible con Printer+.
Especificaciones
Printer+ trabaja en dispositivos con Android API 15 o superior.
Este SDK actualmente sirve para lo siguiente:
Impresión de texto: Caracteres Unicode, use su impresora sin limitaciones de códigos de página para imprimir caracteres en cualquier idioma.
Imprima imágenes: Puede imprimir las imágenes que estén en su dispositivo, recomendamos usar max-width 400 pixels para que funcione con la mayoria de impresoras.
Imprima códigos de barras: Puede elegir e imprimir diferentes tipos de códigos de barras, pero en algunos modelos de impresoras hemos puesto CODE128 de 13 digitos como código de barras por defecto para que trabaje bien en estas impresoras.
Imprima QR: Puede imprimir códigos QR de longitud indefinida.
Marcas y modelos:
-Epson: WiFi, USB and Bluetooth. Varios modelos. Probado en TM-T88IV.
-Bixolon: WiFi, USB and Bluetooth. Varios modelos. Probado en SRP-350II Plus.
-Zjiang: Bluetooth. Most models. Probado en los modelos 5802LD, 8001LD y HS-589TAI.
-HOIN: Bluetooth.
-EXCELVAN: Bluetooth.
-SUNMI: Bluetooth. Probado en el modelo V1-B18.
-ZEBRA: Bluetooth. Probado en el modelo MZ-220.
-ZCS: Bluetooth. Probado en el modelo ZCS-103.
-STAR MICRONICS: USB, WIFI, Bluetooth. Probado en el modelo TSP-100.
Licencia de la librería
Con esta licencia queremos decir que sois libres de utilizar la librería como queráis, no hay ninguna obligación de retribución aunque sea para uso comercial. Osea lo podéis utilizar con plena confianza en vuestros proyectos para integrar la comunicación con Printer+.
Copyright 2017 RCTIES.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Descarga
Descarga la última versión desde jcenter por Gradle:
implementation 'es.rcti:printcom:1.1.0'
ProGuard
Si usa ProGuard quizá necesite añadir la siguiente opción:
-keep class es.rcti.printerplus.printcom.** { *; }
Uso rápido del SDK
En su MainActivity.java or *.java ponga las siguientes lineas de código JAVA.
//Creamos el objeto de Estructura de Informes
StructReport msr = new StructReport();
//Agregamos un poco de configuración previo
msr.addItemAlignment( StructReport.ALIGNMENT_CENTER );
msr.addTextBold(false);
msr.addTextUnderlined(false);
msr.addItemSizeFont( StructReport.SIZE_FONT_3 );
//Orden de impresión de texto
msr.addText("Hello World!");
//Instrucción para cortar papel
msr.addCut();
//Instrucción para enviar el informe realizado
//a Printer+ para que sea impreso.
PrintTool.sendOrder(MainActivity.this, msr);
Uso avanzado del SDK
Para realizar los siguientes pruebas necesita importar las clases que indicamos a continuación:
import es.rcti.printerplus.printcom.models.PrintTool;
import es.rcti.printerplus.printcom.models.StructReport;
Para empzar necesitamos crear una instancia del objeto StructReport:
StructReport msr = new StructReport();
¿Cómo imprimir TEXTO?
//Para alinear texto puede usar uno de estos tres tipos
//ALIGNMENT_CENTER, ALIGNMENT_LEFT or ALIGNMENT_RIGHT
//Implementaremos alineación centrada
msr.addItemAlignment( StructReport.ALIGNMENT_CENTER );
//Para habilitar o deshabilitar texto en negrita
msr.addTextBold(false);
//Para habilitar o deshabilitar el subrayado
msr.addTextUnderlined(false);
//Para habilitar o deshabilitar el modo inverso
msr.addTextReverseMode(false);
//Para poner el tamaño de fuente, hay 8 tamañoss.
//Va desde SIZE_FONT_1 a SIZE_FONT_8
msr.addItemSizeFont( StructReport.SIZE_FONT_1 );
//Para escribir texto que tendrá la configuración
//realizada previamente.
msr.addText("Hello");
//Para enviar orden de corte de papel.
msr.addCut();
//Para enviar todo el informe realizado a Printer+.
PrintTool.sendOrder(MainActivity.this, msr);
Imprimiendo texto en columnas
Si sabéis usar String format de JAVA, lo podréis hacer fácilmente.
msr.addItemAlignment(StructReport.ALIGNMENT_CENTER);
msr.addItemSizeFont(StructReport.SIZE_FONT_2);
msr.addText("MY BUSINESS");
msr.addItemSizeFont(StructReport.SIZE_FONT_1);
msr.addText("my current address - postal code");
msr.addText("my phone - email address");
msr.addText("\n");
msr.addItemAlignment(StructReport.ALIGNMENT_CENTER);
msr.addText(String.format(Locale.US, "%-13.13s %8.8s %8.8s",
"DESCRIPTION",
"QUANTITY",
"PRICE"));
msr.addText(String.format(Locale.US, "%-13.13s %8.8s %8.8s",
"SALE ITEM 1",
"1.00",
"2.75€"));
msr.addText(String.format(Locale.US, "%-13.13s %8.8s %8.8s",
"SALE ITEM 2",
"5.00",
"0.99€"));
msr.addText(String.format(Locale.US, "%-13.13s %8.8s %8.8s",
"SALE ITEM 3",
"3.00",
"9.99€"));
msr.addText("\n");
msr.addItemAlignment(StructReport.ALIGNMENT_RIGHT);
msr.addItemSizeFont(StructReport.SIZE_FONT_2);
msr.addText("TOTAL: "+"37.67");
msr.addItemSizeFont(StructReport.SIZE_FONT_1);
msr.addText("\n");
msr.addItemAlignment(StructReport.ALIGNMENT_CENTER);
msr.addText("Thank you very much!");
msr.addCut();
PrintTool.sendOrder(MainActivity.this, msr);
Imprimiendo texto en unicode
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn = (Button) findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
StructReport msr = new StructReport();
//SOME PREVIOUS CONFIGURATION
msr.addItemAlignment( StructReport.ALIGNMENT_CENTER );
msr.addTextBold(false);
msr.addTextUnderlined(false);
msr.addItemSizeFont( StructReport.SIZE_FONT_3 );
//TEXT PRINT
msr.addText("Good Job! "+getEmojiByUnicode(0x1f44D));
msr.addCut();
PrintTool.sendOrder(MainActivity.this, msr);
}
});
}
public String getEmojiByUnicode(int unicode){
return new String(Character.toChars(unicode));
}
Nota: para imprimir textos unicode de un EditText, no necesitas usar nada especial.
//Ejemplo obteniendo contenido de un EditText que contiene unicode caracteres.
//Para escribir emojis o cualquier caracter.
msr.addText(myEditTextVar.getText().toString());
¿Cómo imprimir CÓDIGOS DE BARRAS?
Imprimir Códigos de Barras es muy sencillo. Tiene las siguientes características para ajustas sus códigos de barras como son:
-HRI (Human Readable Interpretation), below (Escribe debajo), above (Escribe encima) o both (Escribe encima y debajo).
-ALIGNMENT (Alineamiento), left (Izquierda), center (Centrado) o right (Derecha).
-TYPE (Tipos), code93, code128, ITF, EAN13, ..., etc.
-HEIGHT (Alto).
-WIDTH (Ancho).
Ejemplo de código de barras con HRI below:
//Por defecto los diferentes tipos de impresoras tienen puesto el código de barras
//que mejor funciona, es por esta razón que no es necesario elegir un tipo.
msr.addItemAlignment( StructReport.ALIGNMENT_CENTER );
msr.addBarcodeHRI( StructReport.BARCODE_HRI_BELOW );
msr.addBarcodeData( "1234567890128" );
msr.addCut();
PrintTool.sendOrder(MainActivity.this, msr);
¿Cómo imprimir IMÁGENES?
Imprimir imágenes es fácil. Tiene las siguientes características para ajustar sus imágenes:
-ALIGNMENT: left, center o right.
-PATH o BITMAP content.
►Usando la ruta completa al archivo de imagen:
msr.addItemAlignment( StructReport.ALIGNMENT_CENTER );
msr.addImagePath("your/path/to/file/XYZ.png");
msr.addCut();
PrintTool.sendOrder(MainActivity.this, msr);
►Usando un Bitmap:
msr.addItemAlignment( StructReport.ALIGNMENT_CENTER );
msr.addImageBitmap( myBitmapVar );
msr.addCut();
PrintTool.sendOrder(MainActivity.this, msr);
2- USO DEL SDK WEB (PROGRAMACIÓN HTML Y JAVASCRIPT)
Requerimientos
►Saber de programación en HTML, JavaScript.
►IDE: Editor de texto plano.
►Dispositivo Android con Printer+ instalado.
►Impresora compatible con Printer+.
►Navegador web instalado preferiblemente Chrome.
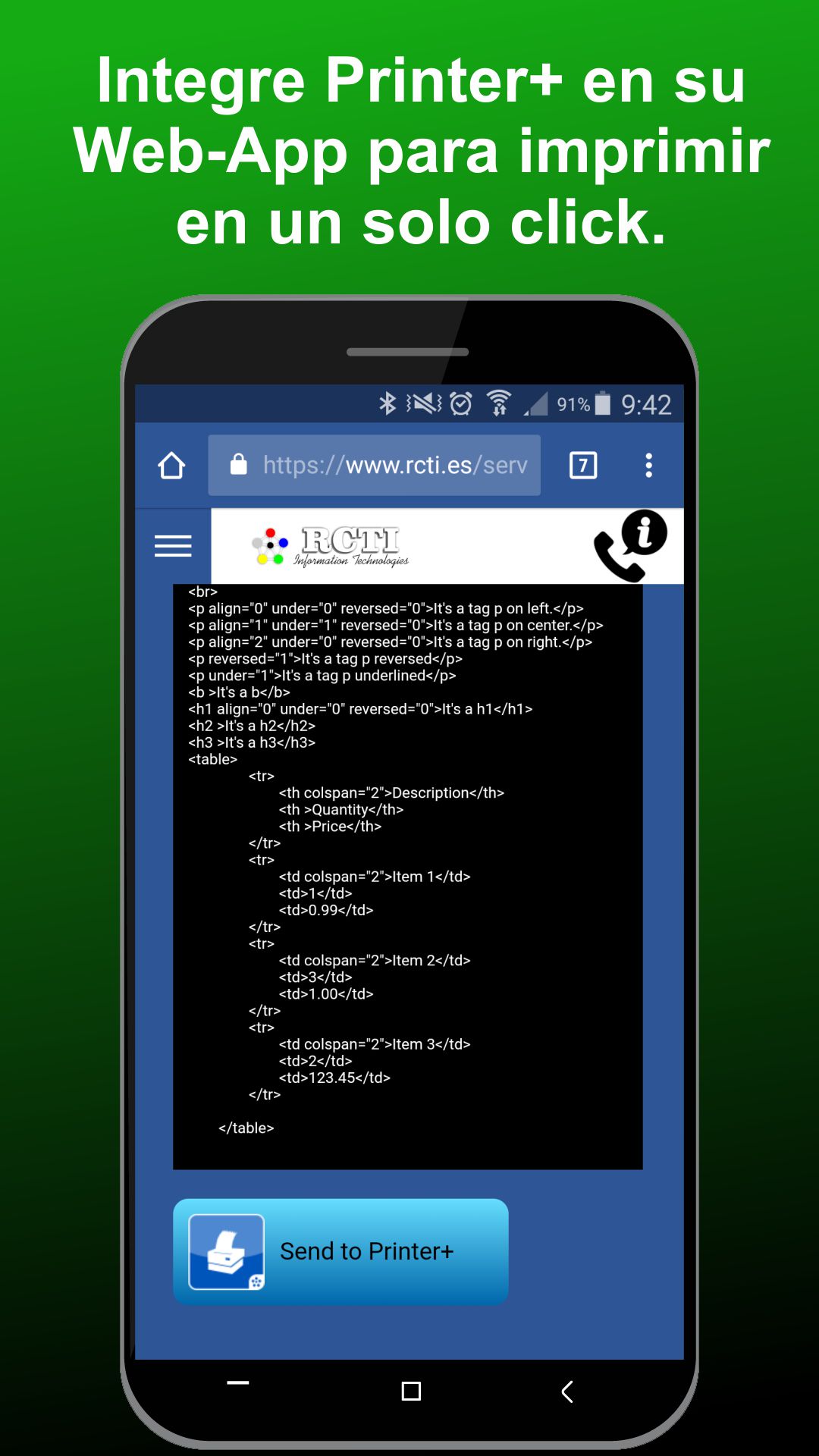
¿Cómo implementar los ejemplos en una web?
Para implementar en su propia web estos ejemplos, ha de escribir el código HTML dentro de la etiqueta body en cualquier subnivel.
<html>
<head>
</head>
<body>
<button onclick="window.location='printerplus://send?text='+document.getElementById('report').innerHTML;">
Send to Printer+
</button>
<xmp id="report" style="">
<!-- EL CÓDIGO VA AQUI -->
</xmp>
</body>
</html>
Al insertar este código en una página HTML veremos que nos aparece un botón que dice "Send to Printer+" y al pulsar en este, si estamos en dispositivo y Printer+ está instalado, abrirá el visor de Printer+ para poder imprimir.
¿Cómo imprimir Texto?
Para imprimir texto disponemos de los siguientes tags: p, text, h1, h2, h3, h4, h5, h6 y h7.
Cada uno de los tags permite su uso con parametros tales como:
►size: Permite elegir el tamaño de letra que puede ir desde el 1 lo más pequeño al 8, que es lo más grande.
►align: Permite elegir la alineación, siendo 0 izquierda, 1 centrada, 2 derecha.
►bold: Permite poner el texto en negrita cuando es activado poniendo su valor en 1. Por defecto es 0 (desactivado).
►under: Permite poner el texto subrayado cuando es activado poniendo su valor en 1. Por defecto es 0 (desactivado).
►reversed: Permite poner el texto en color inverso cuando es activado poniendo su valor en 1. Por defecto es 0 (desactivado).
<!-- Tag p and text son similares -->
<!-- Tag p sin parámetros -->
<p>Hola Mundo!</p>
<!-- Tag p con tamaño 2 -->
<p size="2">Hola Mundo!</p>
<!-- Tag p con alineación centrada y color inverso -->
<p align="1" reversed="1" >Hola Mundo!</p>
<!-- h1 to h7 can't use size, bold -->
<h1 align='0'>ENCABEZADO 1 IZQUIERDA</h1>
<h2 align='1'>ENCABEZADO 2 CENTRADO</h2>
<h3 align='2'>ENCABEZADO 3 DERECHA</h3>
<!-- Como crear una tabla -->
<table>
<tr>
<th colspan="2">Description</th>
<th >Quantity</th>
<th >Price</th>
</tr>
<tr>
<td colspan="2">Item 1</td>
<td>1</td>
<td>0.99</td>
</tr>
<tr>
<td colspan="2">Item 2</td>
<td>3</td>
<td>1.00</td>
</tr>
<tr>
<td colspan="2">Item 3</td>
<td>2</td>
<td>123.45</td>
</tr>
</table>
¿Cómo imprimir Imágenes?
Para imprimir imágenes disponemos del tag img.
En este tag los parámetros son:
►align: Permite elegir la alineación, siendo 0 izquierda, 1 centrada, 2 derecha.
►src: url de la imagen que se desee acceder e imprimir.
<!-- Imagen centrada -->
<img align="1" src="https://www.rcti.es/source/logo.png" >
¿Cómo imprimir Códigos de barras?
Para imprimir códigos de barras disponemos del tag barcode.
En este tag los posibles parámetros son:
►align: Permite elegir la alineación, siendo 0 izquierda, 1 centrada, 2 derecha.
►height: Permite setear valores entre 30 y 254, para definir la altura.
►hri: Permite escribir el contenido del código de barras usando valores que van del 0 al 3.
Siendo:
hri = 0, no se imprimirá el contenido entendible.
hri = 1, se imprimirá en la parte superior (TOP) del código de barras el contenido entendible.
hri = 2, se imprimirá en la parte inferior (BOTTOM) del código de barras el contenido entendible.
hri = 3, se imprimirá en ambas partes superior e inferior del código de barras el contenido entendible.
<p>Barcode without HRI (Human Readable Interpretation)</p>
<barcode align="1" height="90" hri="0" >01234ABC</barcode>
<p>Barcode with HRI value set on top</p>
<barcode align="1" height="90" hri="1" >01234ABC</barcode>
<p>Barcode with HRI value set on bottom</p>
<barcode align="1" height="90" hri="2" >01234ABC</barcode>
<p>Barcode with HRI value set to both (top and bottom)</p>
<barcode align="1" height="90" hri="3" >01234ABC</barcode>
¿Cómo imprimir QR?
Para imprimir códigos QR disponemos del tag qr.
En este tag los posibles parámetros son:
►align: Permite elegir la alineación, siendo 0 izquierda, 1 centrada, 2 derecha.
<p>QR centrado</p>
<qr align="1" >https://www.rcti.es/source/logo.png</qr>
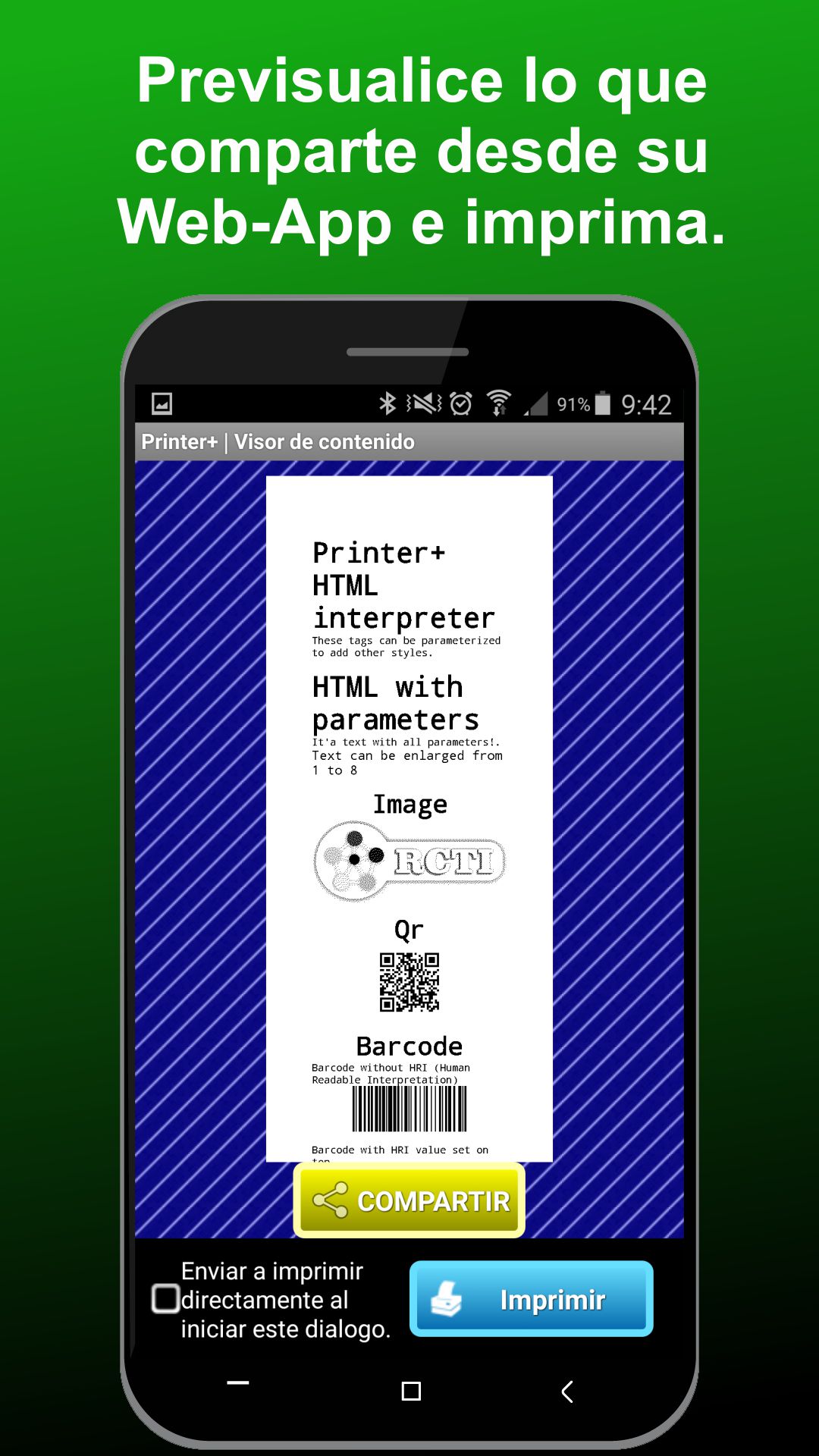
Finalmente, ponemos a su disposición un ejemplo que puede probar el funcionamiento del código HTML en Printer+.
<img align="1" src="https //www.rcti.es/source/logo.png" />
<h1>Welcome to RCTI.ES apps</h1>
<qr align="1" >https://www.rcti.es</qr>
<br>
<table>
<tr>
<th colspan="2">Description</th>
<th >Quantity</th>
<th >Price</th>
</tr>
<tr>
<td colspan="2">Item 1</td>
<td>1</td>
<td>0.99</td>
</tr>
<tr>
<td colspan="2">Item 2</td>
<td>3</td>
<td>1.00</td>
</tr>
<tr>
<td colspan="2">Item 3</td>
<td>2</td>
<td>123.45</td>
</tr>
</table>
<br>
<p align="2" size="3">TOTAL: 999.99</p>
<br>
<barcode align="1" height="90" hri="3" >01234ABC</barcode>
<br>
<p align="1" >Thank you!</p>
3- USO DEL SERVICIO DE IMPRESIÓN DEL SISTEMA, (GOOGLE CHROME HTML Y JAVASCRIPT)
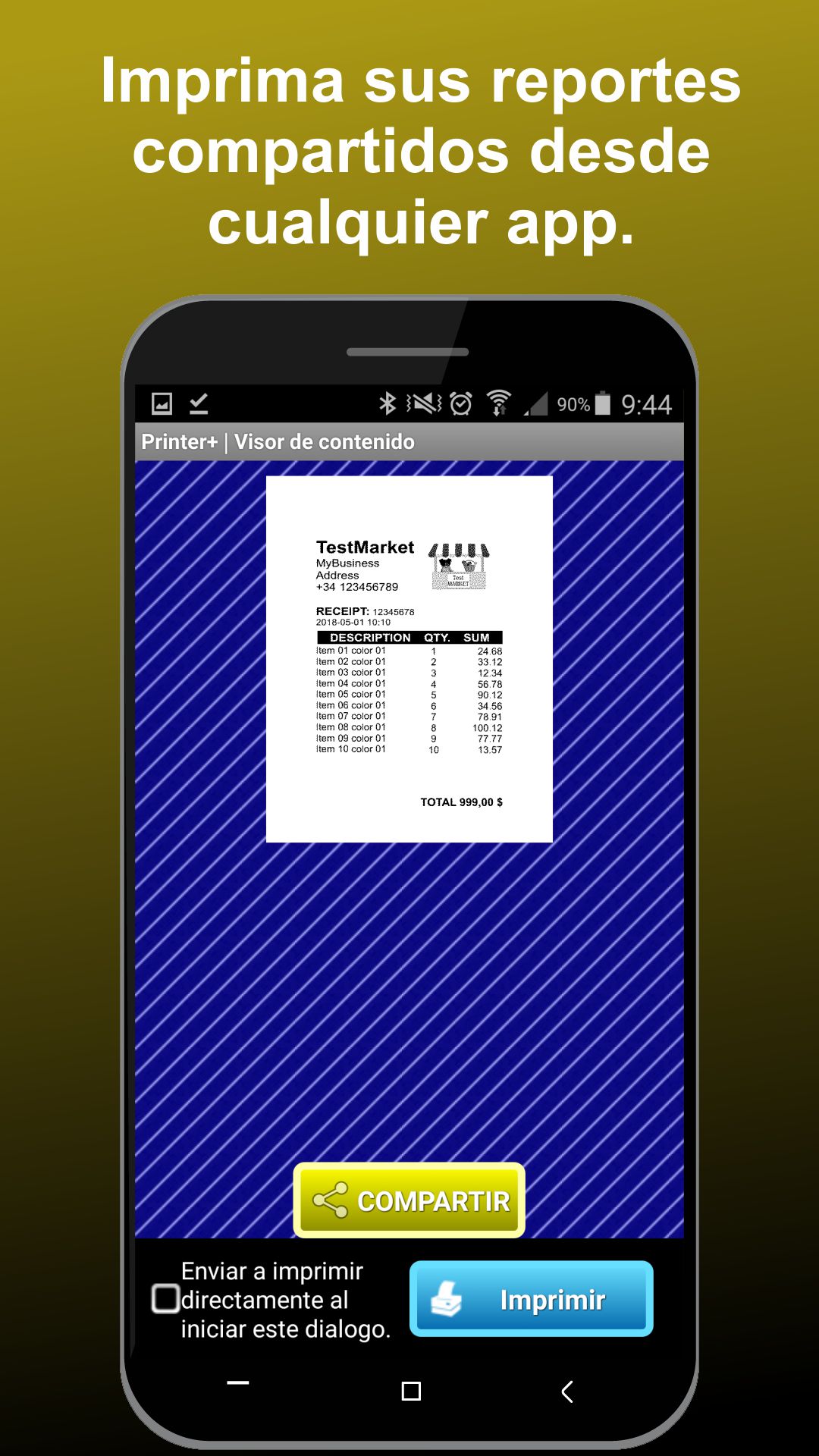
En el siguiente ejemplo veremos como implementar el botón de imprimir que es usado para guardar como PDF o mandar a imprimir directamente a una impresora mediante el uso de un servicio de impresión integrado en el sistema.
Si desea puede ver un ejemplo en funcionamiento de lo que vamos a implementar en el siguiente enlace:
http://jsbin.com/xegomajawa/edit?html,css,js,output.
Requerimientos
►Saber de programación en HTML, JavaScript, CSS.
►IDE: Editor de texto plano.
►Dispositivo Android con Printer+ instalado y Printer+ como servicio de impresión habilitado.
►Impresora compatible con Printer+.
►Navegador web instalado preferiblemente Chrome.
Implementación
Primero una idea general de lo que estamos haciendo.
Si quiere tener el código funcional sustituya cada bloque por su correspondiente contenido en los bloques B!, B2 y B3.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html charset=utf-8">
<title></title>
<!-- B1- BLOQUE JAVASCRIPT QUE ACTIVA E IMPLEMENTA LA FUNCION DE IMPRIMIR -->
</head>
<body>
<!-- Botón de imprimir -->
<input type="button" onclick="newTabPrint('full_content')" value="Print" class="myPrintBtn" />
<!-- Contenido general del informe a imprimir -->
<div id="full_content" class="myReceipt">
<!-- B2- BLOQUE DE ESTILOS -->
<!-- B3- CONTENIDO GENERAL DEL INFORME A IMPRIMIR EN HTML. -->
</div>
</body>
</html>
B1 - Bloque JavaScript
<script type="text/javascript">
function newTabPrint(container_id) {
/* obtenemos el contenido del informe */
var mainContent = document.getElementById(container_id);
/* creamos una nueva pestaña con los metas y estilos que deseemos */
var mcontent="<html>";
var mhead="<head>";
mhead = mhead+'<meta http-equiv="Content-Type" content="text/html; charset=utf-8">\n';
mhead = mhead+'<title>MY NEW TAB PAGE TITLE</title>\n';
mhead = mhead+'<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">\n';
mhead = mhead+'<head>\n';
/* agregamos nuestro contenido a la nueva pestaña */
mcontent = mcontent+mhead;
mcontent = mcontent+"<body onload=window.print()>\n";
mcontent = mcontent+'<div id="full_content" class="myReceipt">\n'+mainContent.innerHTML+"</div>";
mcontent = mcontent+"</body>";
mcontent = mcontent+"</html>";
/* mostramos la nueva pestaña */
var w = window.open();
w.document.head.innerHTML = mhead;
w.document.body.innerHTML = mcontent;
/* solicitamos el servicio de impresión */
w.print();
}
</script>
B2 - Bloque de estilos CSS
<!-- Estilo para formatear o ajustar un poco el reporte -->
<style type="text/css">
.myPrintBtn {
background:#2D882D;
color: #FFFFFF;
width: 100px;
height: 50px;
font-size: 18px;
font-weight: bolder;
}
/*
aqui ajustamos el ancho del informe, este
valor es útil para impresoras 3 y 2 pulgadas.
*/
.myReceipt {
display:block;
width: 300px;
color-adjust: exact;
-webkit-print-color-adjust: exact;
}
.myReceipt > img {
display: block;
width: 100%;
}
.myTable {
background: #000000;
}
.myTable tr > th {
color: #ffffff;
padding: 5px;
}
.myTable tr > td {
background: #ffffff;
padding: 5px;
}
.toRight {
text-align: right;
}
.toCenter {
text-align: center;
}
</style>
B3 - Bloque de contenido de informe
<!-- imprimimos primero un logotipo -->
<img src="https://www.rcti.es/source/test_logo.png" />
<h3 class="toCenter">HTML CODE TITLE</h3>
<!-- imprimimos un poco de texto -->
<p>
My addres
My phone and e-mail
</p>
<!-- imprimimos una tabla con el contenido formateado por el estilo -->
<table class="myTable">
<tr>
<th>DESCRIPTION</th>
<th>PRICE</th>
<th>QUANTITY</th>
<th>SUM</th>
</tr>
<tr>
<td>Bread</td>
<td>0.99</td>
<td>1</td>
<td>0.99</td>
</tr>
<tr>
<td>Onion</td>
<td>1.50</td>
<td>2.300</td>
<td>3.45</td>
</tr>
<tr>
<td>Tomato</td>
<td>3.50</td>
<td>2.550</td>
<td>8.93</td>
</tr>
</table>
<!-- utilizamos headers como tamaño de letra -->
<h2 class="toRight">TOTAL: 13.37 €</h2>
<p class="toCenter">Thank you so much!</p>
<!-- puede agregar lo que desee siempre y cuando el
navegador web lo pueda renderizar -->
F.A.Q
Cuando usted compra una licencia, mientras esté vigente la licencia, no le aparecerá publicidad alguna, ni imprimirá las marcas de agua "Printer+ DEMO" y "www.rcti.es".
En el caso que usted desee usar su licencia en otros dispositivos, puede usarla alternando los dispositivos, es decir tiene que desvincularla primero del dispositivo activo y luego activarla en el otro dispositivo.
Actualmente estamos solo recibiendo pagos por métodos electrónicos. Pero existe una alternativa muy
intersante que són las terjetas regalo de Google Play. Estas tarjetas las puede uno encontrar en la mayoría de
super mercados y tiendas.
Una vez usted adquiere una, puede comprar tranquilamente en Google Play con el saldo
de la tarjeta regalo.
Más info.
Normalmente si estamos en horario de oficina (ver en CONTACTO) tardaremos alrededor de una hora máximo. Pero fuera de este horario máximo tardaremos 12 horas.
Al finalizar/realizar la compra usando PayPal normalmente hay un campo opcional que permite escribir y
ahí puede escribir el e-mail de destino que usted desee que le llegue la licencia.
Pero si no hay nada en ese campo opcional por defecto llegará al e-mail asociado a la cuenta de PayPal
con la que realizó el pago.
Si pasado 5 minutos después de una compra procesada correctamente no recibe o no se activa dicha compra en su dispositivo automáticamente. Puede ponerse en contacto con nosotros tanto por e-mail, teléfono o whatsapp para resolver este inconveniente. Lo que si será necesario que nos indique el identificador GPA (Google Payments) de la compra/s.
COMPRAR LICENCIA
►POR FAVOR, ANTES DE COMPRAR COMPRUEBE:
1- SU DISPOSITIVO ES COMPATIBLE
2- IMPRIME COMO USTED DESEA O CUMPLE SUS EXPECTATIVAS
YA QUE EN EL MODO DEMO SE PUEDE PROBAR EL COMPORTAMIENTO GENERAL DE LA APP.
►LAS LICENCIAS SE ENTREGARÁN EN UN PLAZO DE 12 HORAS.
►EN LOS PACKS DE LICENCIAS, COMIENZA A CORRER LA EXPIRACIÓN DE CADA LICENCIA EN EL MOMENTO DE SU ACTIVACIÓN. ES DECIR SI NO SE ACTIVAN MANTIENEN SU DURACIÓN INTACTA.
** UNA VEZ COMPRADA UNA LICENCIA NO HAY DEVOLUCIÓN **

MÉTODOS DE PAGO ACEPTADOS:
![]()
![]()
![]()
![]()
CONTACTO
Si desea realizar alguna consulta, presupuesto o asistencia, puede hacerlo mediante e-mail
Consultas (en horario de oficina):
► E-Mail: soporte@rcti.es
Si desea realizar alguna consulta, presupuesto o asistencia, puede hacerlo mediante e-mail
► E-Mail: soporte@rcti.es
Respuestas en un máximo de 24h.






 COMPRAR
COMPRAR
